Как добавить html страницу на сайт
Содержание
🔥 Иногда нужно на сайт WordPress добавить html страницу. Но стандартным методом это сделать нельзя.
Я знаю 2 способа как это сделать…
1 способ создания страницы html
Открываете на компьютере блокнот , пишите там то что вам нужно и сохраняете. Потом меняете формат блокнота , тоесть расширение с .TXT на .HTML.
Далее загружаем этот файл в админке вордпресса в отдел – Медиафайлы (это то место куда вы загружаете свои картинки).
Готово – ваша ШТМЛ страница создана. Но проблема в том данную html страницу нельзя изменить если вам будет нужно. Чтоб поменять в ней что то надо заново создавать тестовый документ и загружать его на сайт WordPress через админку.
Но выход есть, это второй способ как создать html страницу
2 способ создания страницы html
Это почти тоже самое что вы делали первом методе. Тоесть сначала создаем нужный файл в блокноте , потом меняем расширение на штмл. Но загружаем его уже не в админ панели вордпреса в медиайфалы , а в корневую папку сайта которая находится в ISPmanager . Это сделать не сложно, и так приступим к созданию …
Разберем создание html на примере хостинга рег ру .
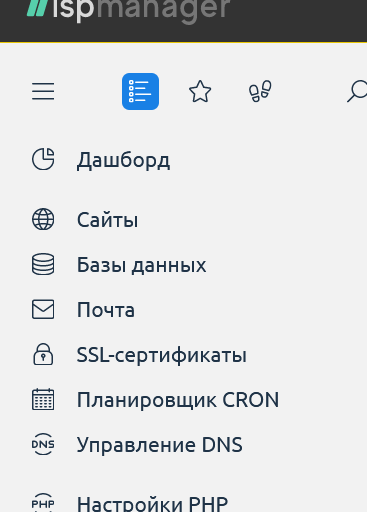
1- заходим с свой хостинг и переходим в панель управления ISPmanfger
2- слева в меню нажимаем – Сайты

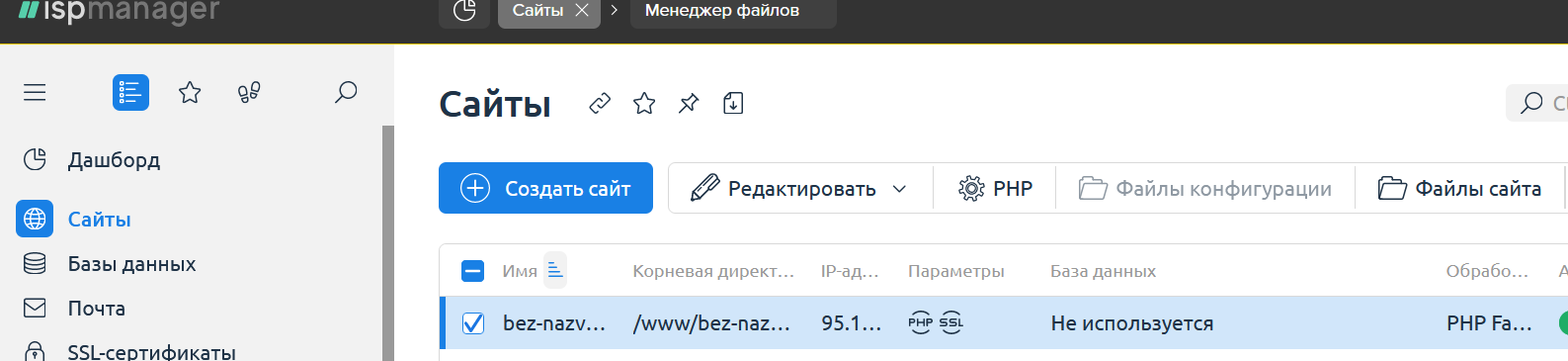
3- далее выбираем нужный сайт и жмем на кнопку – Файлы сайта

4- открывается страница – Менеджер файлов . И там будет куча папок и файлов. Вот туда и надо загрузить ваш html файл.
5- Нажимаем кнопку – Загрузить . И все готово
6 – Теперь если нам надо изменить свой ШТМЛ файл, просто опять заходим в ISPmanfger , выбираем наш файл и нажимаем кнопку – Редактировать.
Вторым способом немного дольше добавлять страницу на сайт, но зато более лучший .
Видео добавления html страницы
Для тех кто не понял как добавлять страницу, нашел на ютубе видео как это делается…
Надеюсь кому то помог в создании страницы.
Если знаете еще способы как создать html страницу на вордпрессе , то пишите в комментариях.